Virtual Vital Signs Monitor

With the Covid-19 protocols in place, running a simulation in an online environment has become the new normal. Using platforms like Zoom and Microsoft Teams can make running the simulation possible, but these platforms do not include any provision for simulated hardware. My web-based Vital Signs Monitor is a virtual vital signs monitor that uses lightweight, peer-to-peer networking to communicate. It is now available for beta testing. Please note that the ECG function is not yet enabled.
Since this application runs outside of the web video conferencing software, it can work with any platform. Vital signs can be changed on-the-fly and vitals can be programmed to change as needed. Learner interactions are time-stamped and logged in the Control Window for the debriefing. There is an optional Simulationist window which mirrors the time-stamped information from the Control Window; this is useful in debriefing learners.
Read this introduction and user guide to the Virtual Vital Signs Monitor. Try it out now. Click here to open the Control Window webpage. Send the link generated by the Control Window to your "learner". If requested, send the simulationist link to the simulationist. When your learner clicks on the link, the Virtual Vital Signs Monitor will open and connect to the Control Window (takes 5 seconds). When your learner takes vital signs you'll see a time-stamped indication in the control window (and in the simulationist window, if used).
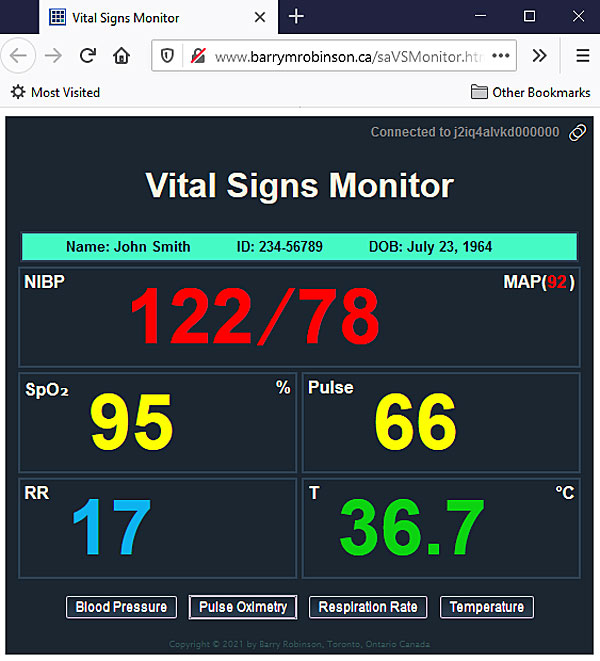
If you wish, you can open the monitor (learner) window by itself in a stand alone mode by clicking here. This does not have the full functionality of the linked control/monitor windows but does show how the monitor looks to the learner. The vital signs you will see are the default signs coded into the page.
To see the latest version and source code go to my page at GitHub. Please note that the public peerjs server is not entirely reliable since many people use it; if you are using this Virtual Vital Signs Monitor for online simulation with students, I suggest that you run your own peerjs server (a very simple, lightweight server). Ask your IT department about this.
I've included links to available resources on the internet and have given a short description of each link. If you have any questions send me an email (see my contact page).
- PeerJS is a library, written in JavaScript, that makes peer-to-peer communication over the Internet easy. Very simple to use, the library is open-source and there is a free-to-use server available. The server is used only for negotiating the connection; no data flows between the two applications and the server.
- GitHub is a collaboration site for software. The website allows programmers to collaborate on software projects yet keep a record of changes that have been made to the software. Github can be used for other things as well; writing articles or anything that goes through multiple versions. It might be good for simulation cases. My page at GitHub has the source code (JavaScript, HTML, and CSS) for the Vital Signs Monitor and the Control Window.
- JavaScript is an interpreted language or just-in-time compiled language which is commonly used to add functionality to web pages. Over the past few years it has become much more efficient, allowing more extensive, complex programming.
- Model for generating simple synthetic ECG signals I am working to build a synthetic ECG generator with JavaScript using the information and mathematics in this article.
- ECGSYN - A realistic ECG waveform generator This program creates a realistic, synthetic ECG wave. The code is available in C, Java, and MatLab at Physionet; the code, however, is old and will have to be updated if you wish to use it. See the article McSharry PE, Clifford GD, Tarassenko L, Smith L., A dynamical model for generating synthetic electrocardiogram signals, IEEE Transactions on Biomedical Engineering 50(3): 289-294; March 2003
- Pulse oximetry: fundamentals and technology update An article from 2014 reviewing the technology of pulse oximetry and discussing the accuracy of measurment and limitations of the technique.
- How To Create A Video Chat App With WebRTC You can, if you want, build a video chat app. Here is the GitHub link for the code shown in this video,
Copyright © by Barry M. Robinson, Toronto, Ontario, Canada | Privacy Policy
